Platzierung von interaktiven Texturen in Vue
Liebe software3D-Blog Leser,
heute möchte ich Euch zeigen, wie ihr eine Textur z.B. Graffiti oder ein Logo interaktiv platzieren könnt. Das “Interactive Texture Placement” Feature wurde mit Vue 9.5 eingeführt und ist in Vue 10 mit enthalten.
In dem Tutorial ↑ oben wird beschrieben, wie ihr vorgehen müsst, um Texturen interaktiv z.B. in Vue 10 Infinite zu platzieren.
Vue 10 Infinite ist die effizienteste und fortschrittlichste Standalone Lösung um natürliche 3D Umgebungen zu erstellen, zu animieren und zu rendern.
Als Erstes benötigt ihr eine Oberfläche, wie z.B. die einer alten Fabrikhalle, eines Hauses oder auch von Fahrzeugen. Bereitet wenn gewünscht die restliche Szene vor. Um die interaktive Textur zu platzieren, wählt ihr das 3D Objekt aus, dass die Textur erhalten soll.
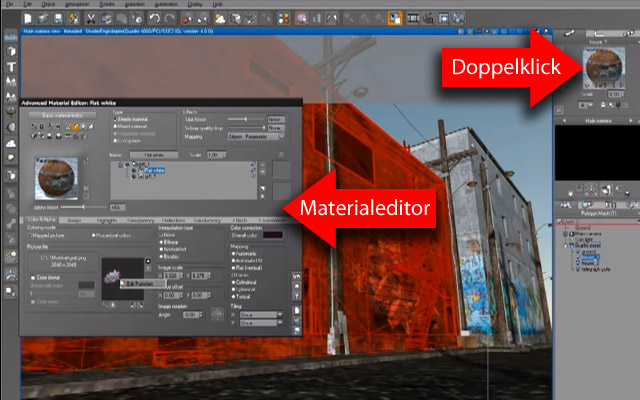
Als Nächstes öffnet ihr den Material Editor, indem ihr ein Doppelklick auf die angezeigte Textur macht.

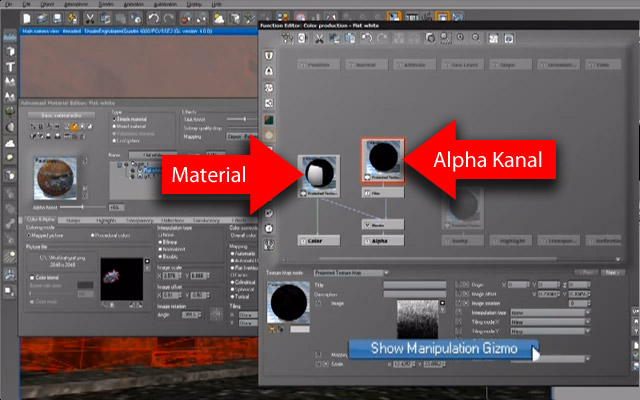
Dort bearbeitet ihr dann die “Texture Map”. Links unten seht Ihr nun eine leere Auswahl. Macht darauf einen Rechtsklick und wählt ” Edit Function” aus. Ihr seht dann eine Übersicht, die aus den bestehenden Vue Materialien und einzelnen zugewiesenen Boxen besteht. Rechts unten in der Pop Up Box klickt ihr anschließend auf “Show Manipulation Gizmo”.
Nicht erschrecken, wenn sich das offene Fenster schließt, es öffnet sich ein neues Fenster (Textur Manipulation Editor). Ihr könnt nun die gewünschte “Interaktive Textur” nach Belieben auf der Oberfläche platzieren.
Wenn Ihr die Textur verfeinern möchtet, könnt ihr den Alpha-Kanal der Vue Textur anpassen. Es ist dasselbe Prinzip wie beim Material.

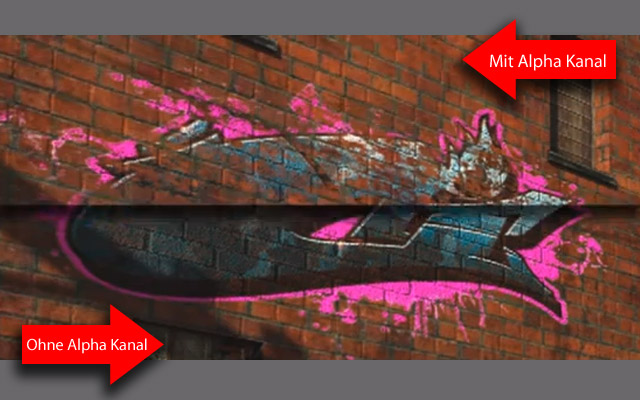
Mit dem Alpha Kanal könnt ihr dann, z.B. eine Ziegelstein-Oberfläche an einer Fabrikhalle anbringen. Nachfolgend könnt Ihr den Unterschied genauer sehen:

Wir haben auch direkt eine Szene für euch vorbereitet:

Ich hoffe ich konnte euch mit diesem kurzen, aber sehr hilfreichen Vue Tutorial weiterhelfen und wünsche viel Spaß beim Anwenden.
Besucht auch gerne unsere software3D Facebook Seite um immer auf dem Laufenden zu bleiben.






Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!