Mit diesem Tutorial könnt ihr im Handumdrehen z.B. asphaltierte Straßen oder Pflanzen entlang eines Splines erzeugen und in euren Vue 10 Szenen anwenden.
Dieses Tutorial haben wir auf YouTube entdeckt. Wir erklären es euch Schritt für Schritt.
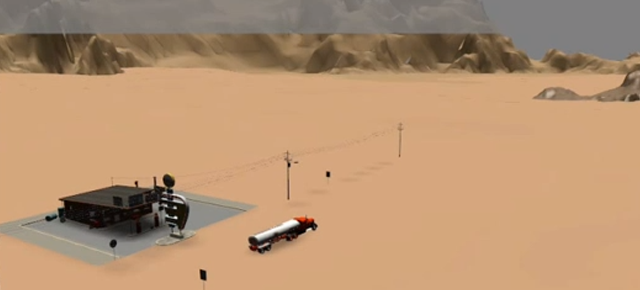
Als erstes öffnet Ihr Vue 10 und erstellt eine Szene, die ihr nachher anpassen wollt. In dem englischsprachigen Tutorial (s. oben) wurde eine Wüstenlandschaft erstellt:

Als nächstes wählt ihr das Vue 10 Spline Tool aus. Dieses findet ihr in der linken Leiste eurer Vue 10 Benutzeroberfläche. Wählt das “Spline” Symbol aus:
![]()
Wie ihr sehen könnt öffnet sich ein Pop up Fenster mit einzelnen Icons und Einstellungen. Das sind die neuen Spline Tools.
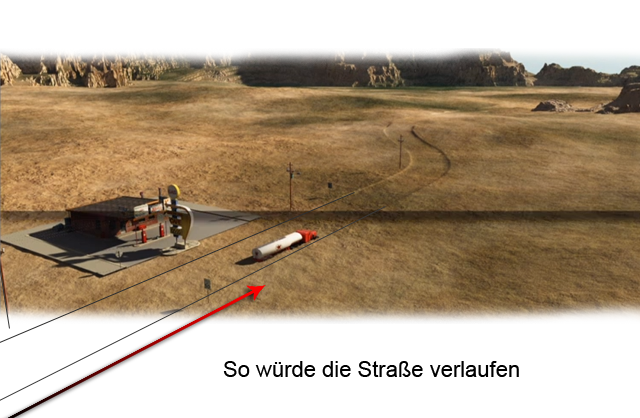
Platziert daraufhin einzelne Splinepunkte, wie die gewünschte Strecke nachher verlaufen soll (ab Minute 0:19 im englischen Tutorial zu sehen). Ihr könnt die Strecke entweder frei setzen oder die Achsenregler verwenden, um die einzelnen Punkte genau zu platzieren.
Wählt nun “Terrain Effect” aus, um die Oberfläche entlang des Splines zu glätten bzw. um erste Anpassungen an dem Gelände vorzunehmen. Das “Terrain Effect”-Icon sieht wie folgt aus:
![]()
Daraufhin öffnet sich im Pop up Fenster ein weiteres Fenster. Dort wählt ihr dann aus, welches “Procedural-Terrain” angepasst oder verändert werden soll. In dem obigen Tutorial wurde “Procedural Terrain 3” ausgewählt.
Mit dem Regler links oberhalb, könnt ihr die Weite eurer Straße einstellen. Um den Unterscheid zu erkennen braucht ihr eure Vue 10 Szene nur kurz zu rendern.

Wählt als nächstes “Geometry effect” aus. Mit diesem Tool könnt ihr vordefinierte Geometrie entlang des Splines hinzufügen. Stellt bei “Typ” “Straße” ein und bei “Material” wählt ihr die gewünschte Textur aus. In diesem Fall, eine Straßentextur.
 Wenn ihr jetzt noch Pflanzen, wie in dem englischen Vue 10 Tutorial einfügen wollt, wählt ihr “EcoSystem Effect” aus. Mit diesem Tool könnt ihr Instanzen entlang des Splines erzeugen. Das Icon sieht wie folgt aus:
Wenn ihr jetzt noch Pflanzen, wie in dem englischen Vue 10 Tutorial einfügen wollt, wählt ihr “EcoSystem Effect” aus. Mit diesem Tool könnt ihr Instanzen entlang des Splines erzeugen. Das Icon sieht wie folgt aus:

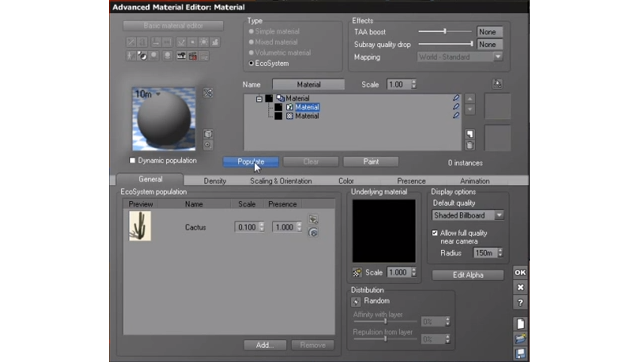
Wählt bei den “Ecosystem Effect”-Attributen eine Weite aus, wie stark die Population des Ecosystems platziert werden soll. Klickt auf das weiße Feld oberhalb der Textur und fügt unter dem Reiter “General” ein beliebiges Objekt ein, indem ihr auf “Add” klickt und dann das gewünschte Objekt auswählt. In diesem Fall wählen wir einen Kaktus.
Klickt daraufhin auf “Populate” wie in der folgenden Grafik gezeigt:

Wie ihr sehen könnt ist nun die komplette Straße überseht mit Kakteen. Diesen Effeckt wollen wir so (zumindest in dieser Szene) nicht haben. Um diese richtig zu setzen, dupliziert ihr den Spline mit Copy & Paste ([Strg]&[C] und [Strg]&[V]). Das kopierte Spline kann nun, als Oberflächenmaske verwendet werden.
Geht jetzt zurück in die Spline-Attribute zurück und klickt auf “Erase on other EcoSystems”. Verringert die “Weite” etwas, damit die Instanzen seitlich neben der Straße noch angezeigt werden.
Wechselt danach wieder zum “Ecosystem Effect” und klickt nochmals “Populate”.
Wenn ihr eure Vue 10 Szene jetzt nochmals rendert, könnt ihr sehen das die Kakteen nun nicht mehr auf der Straße, sondern daneben platziert wurden.
Damit wären wir dann auch schon am Ende des Tutorials.
Wir wünschen euch noch viel Spaß beim Anwenden der neuen Spline Tools in Vue 10.